-
|
| .
|
|
|
| |
Piccola premessa. Non sono un guru dello skinning e questo tutorial non parlerā solo di lato grafico. Questo tutorial vuole illustrare il lato della progettazione di una skin prima di mettere mano a ps per poi passare al resto. Questo tutorial č solo a scopo dimostrativo, siate creativi e usate le tecniche apprese senza copiare pari pari la skin, altrimenti vuol dire che non avete letto una riga della parte progettazione. Inutile dire che non č possible copiare questo tutorial in parte o in toto, potete linkare i topic liberamente.
Eccoci alla parte della progettazione grafica. Qui vedremo solo la parte per realizzare l'header.
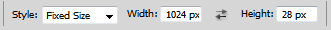
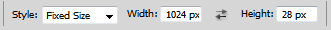
Apriamo un nuovo documento di photoshop 1024x1024px e riempiamolo col grigio per lo sfondo. Con lo strumento selezione rettangolare  e impostiamo style: Fixed size e impostiamo style: Fixed size  width a 1024px e height 28px. width a 1024px e height 28px.
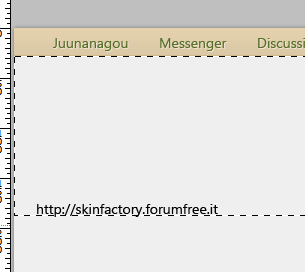
Cliccate sul documento in cima in modo da creare una selezione che corrisponda al lato superiore dell'area di lavoro. Create un nuovo livello chiamato menų e riempite la selezione con il color crema scelto per il menų.
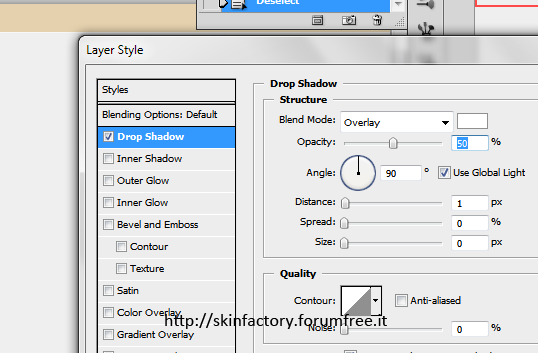
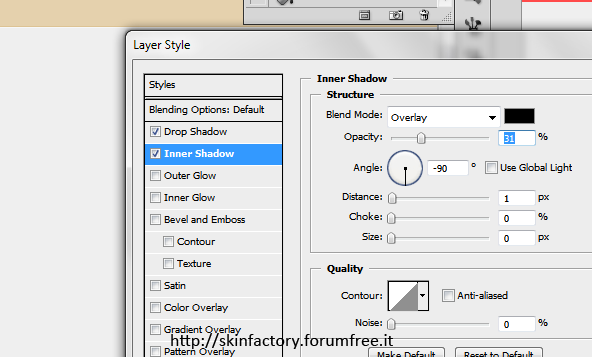
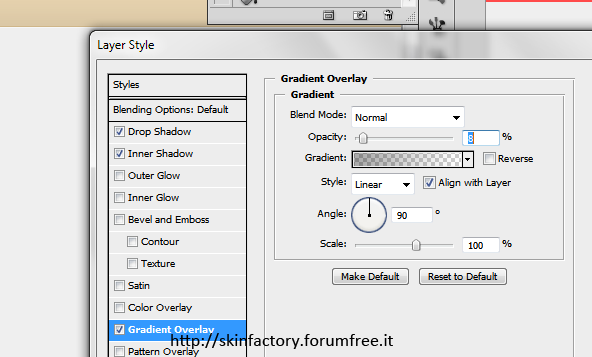
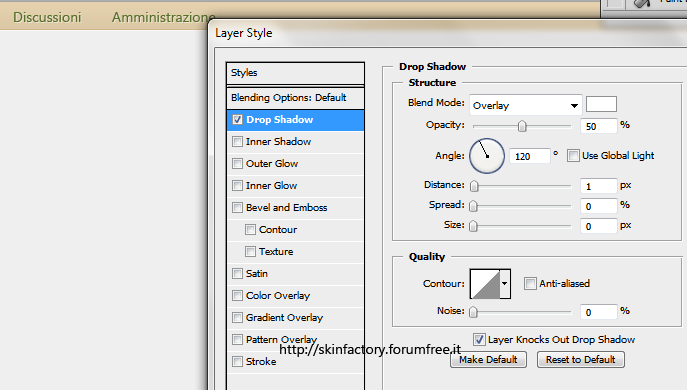
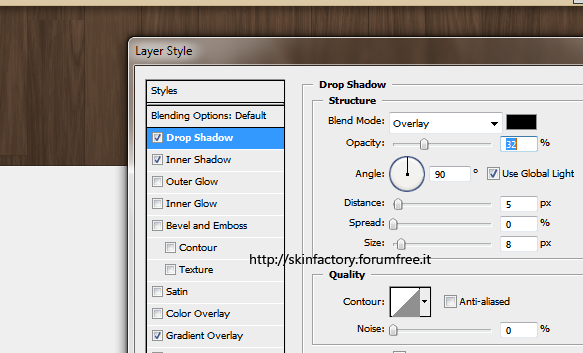
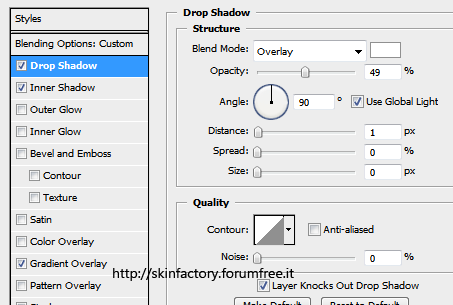
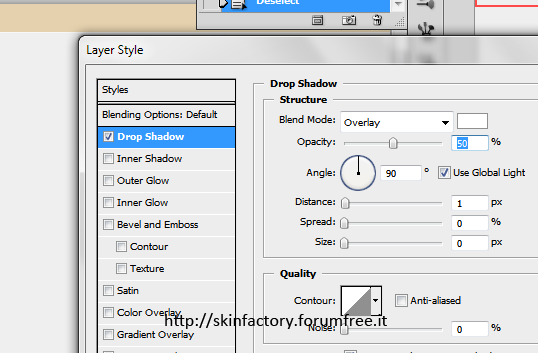
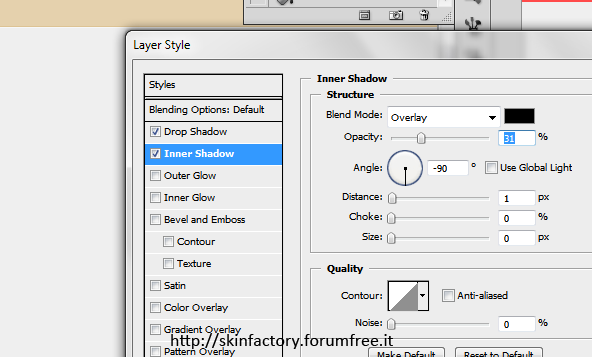
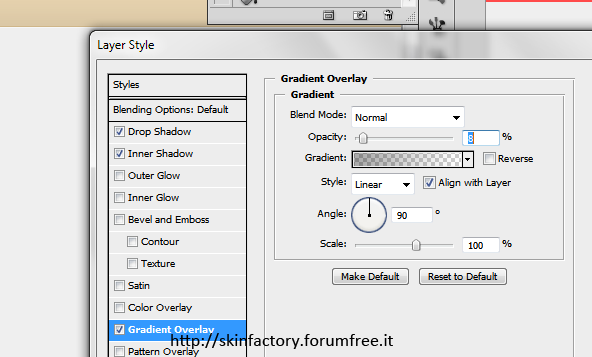
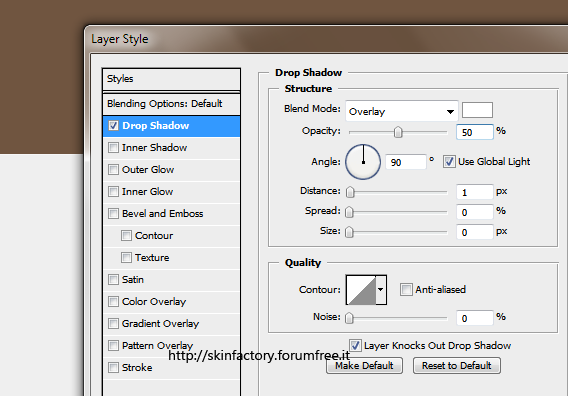
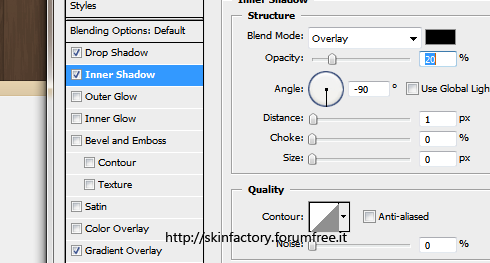
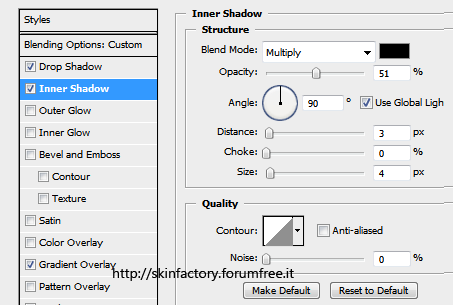
Cliccate col destro sul livello del menų e inserite queste impostazioni:




Adesso aggiungiamo le scritte, in verde dato che sono links. Per il font ho usato un Segoe UI a 14pt aa su sharp.
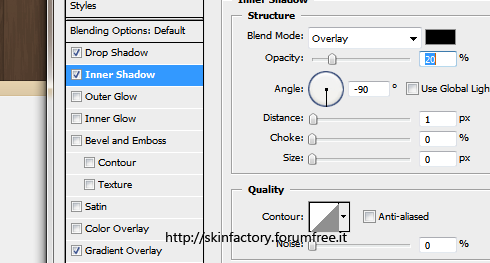
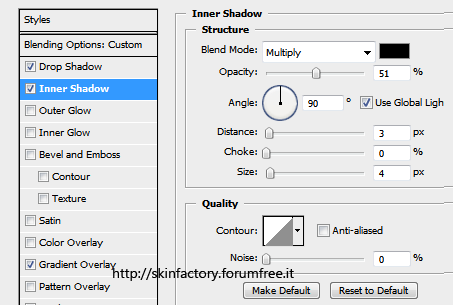
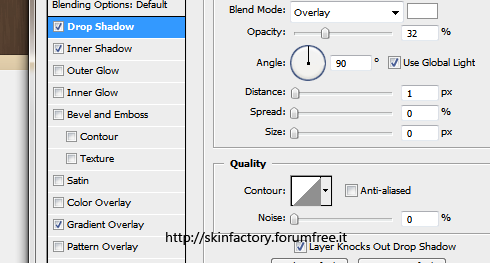
Impostiamo queste opzioni di fusione per il testo:

Ora passiamo all'header. Create un nuovo gruppo sopra il livello di sfondo e sotto i livelli del menų utente. Chiamatelo header. Mi raccomando č importante che stia sotto il menų.
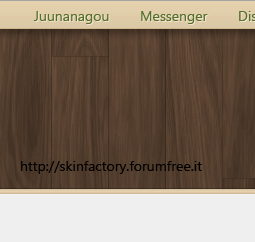
Ora riprendete la selezione rettangolare a dimensione fissa 1024px alta 160px. Dentro questo livello ci starā sia il logo che le preview quindi va fatto leggermente alto. Cliccate e spostate la selezione proprio sotto al menų:

Create un nuovo livello e riempitelo col color marrone. Come vedete l'ombra esterna del menų viene male, e la modificheremo dopo aver finito questo livello.
Prima di modificare lo stile di livello scaricatevi questi pattern legno o scaricatene uno a scelta:
http://webtreatsetc.deviantart.com/art/8-T...20pattern&qo=17
Io userō il primo pattern.
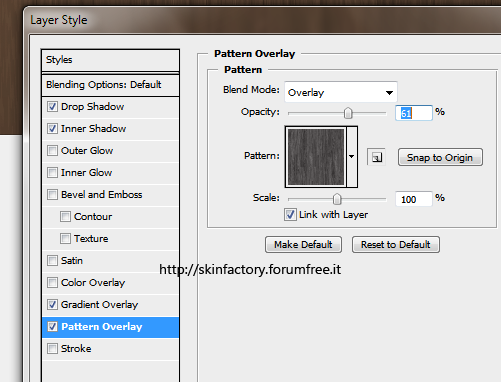
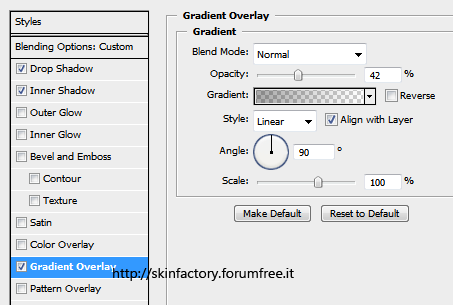
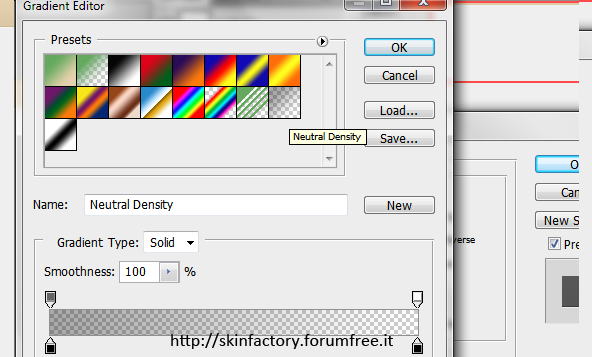
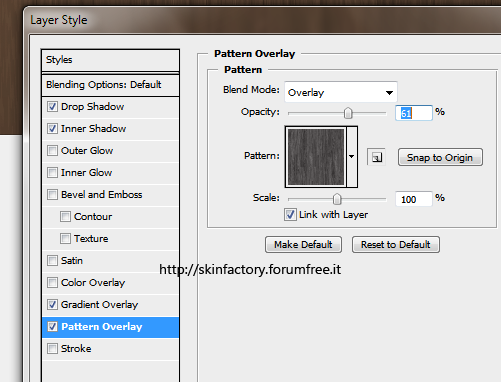
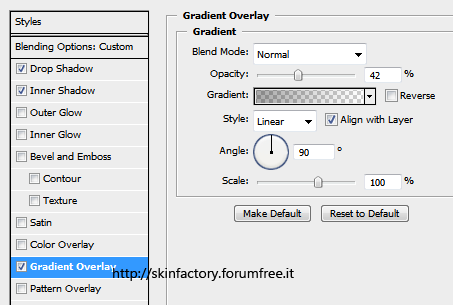
Ora le opzioni di fusione:




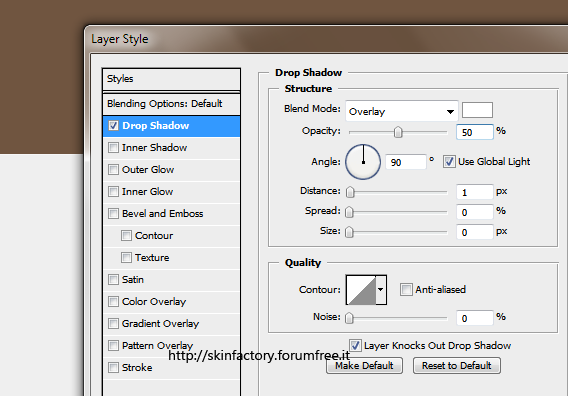
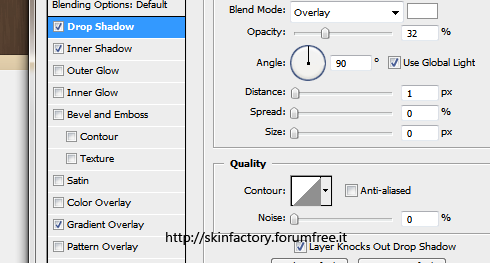
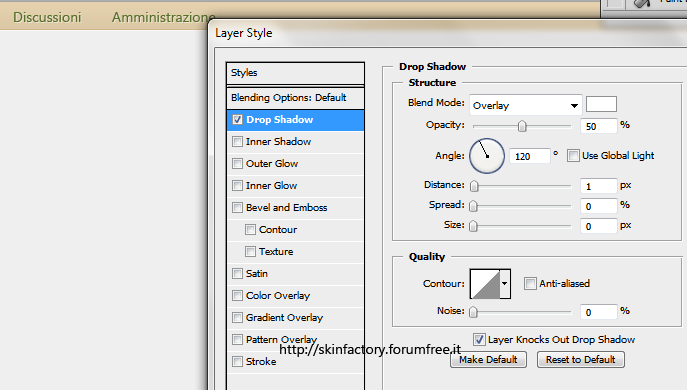
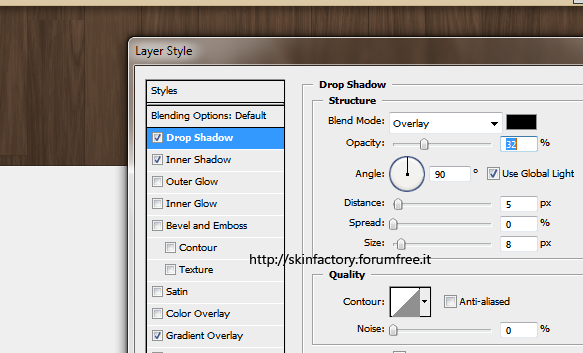
Adesso torniamo un attimo sul menų e cambiare l'ombra esterna:

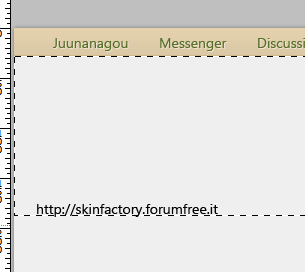
Ora farō un divisore color crema sotto l'header (ma sopra il livello dello sfondo). Prendete lo strumento selezione e create una selezione 1024x15px.
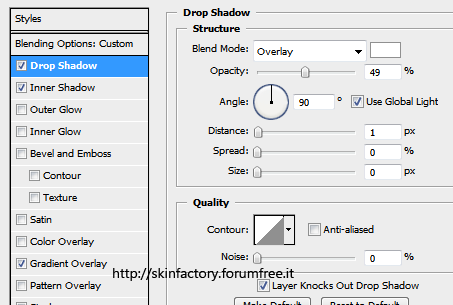
Create un nuovo livello chiamato divisore e riempite la selezione col colore scelto. Copiate lo stile di livello del menų e incollatelo al divisore sotto. Dato che non č perfetto lo modifichiamo:



Dato che non mi convince del tutto diminuisco la sua altezza di 5px.
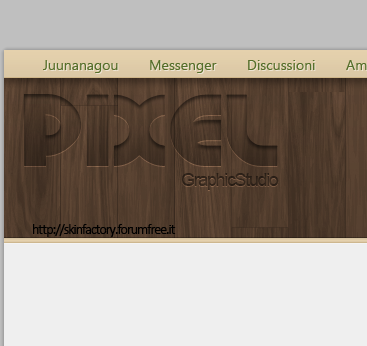
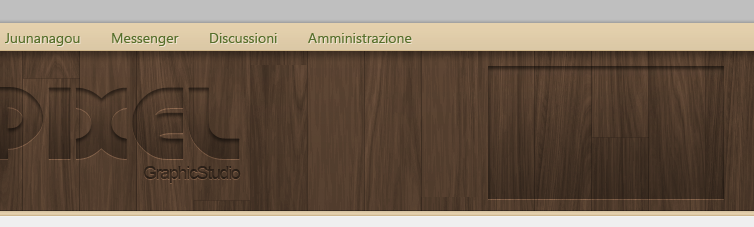
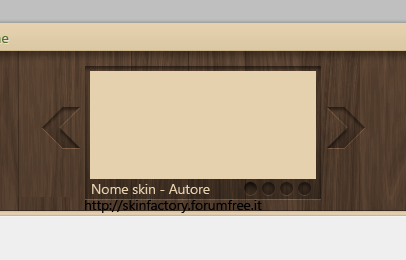
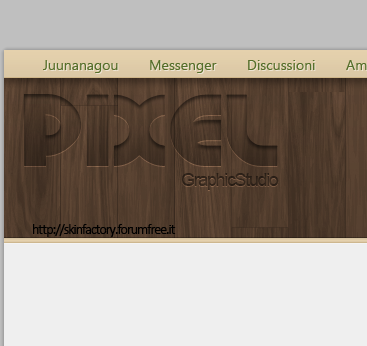
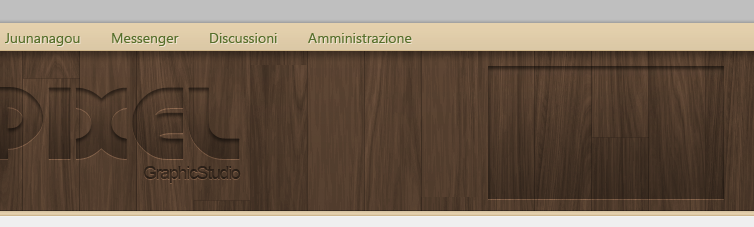
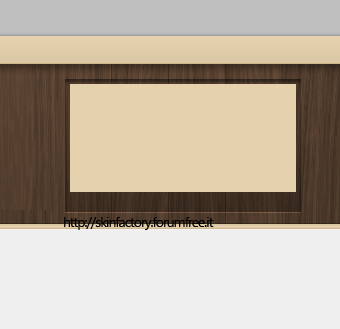
Ecco cosa ho ottenuto fino ad ora:

Passiamo al logo. Dato che coi logotype non sono brava scelgo una scritta con qualche effetto incassato nel legno. Pių precisamente la scritta in grande Pixel e in basso Graphic Studio in piccolo con font diverso.

Per la scritta pixel ho usato il font Graphic Design a 110pt sharp modificando il font. Il fill del livello č a 0%
Ecco opzioni di fusione di entrambi i livelli:



Attenzione che questi effetti saranno applicati anche al contenitore delle skin e nei suoi bottoni. Io ho spostato anche il logo verso il basso in modo che sembrasse pių centrato.
Ora create un sottogruppo chiamato slider. Prendete lo strumento forma rettangolare  e create un rettangolo di un colore qualsiasi. Alla fine, visto che il riempimento sarā messo a 0% non importa di che colore lo fate. Fatelo perō piuttosto grande ma che non sfori sul menų o sul divisore sotto l'header. e create un rettangolo di un colore qualsiasi. Alla fine, visto che il riempimento sarā messo a 0% non importa di che colore lo fate. Fatelo perō piuttosto grande ma che non sfori sul menų o sul divisore sotto l'header.
Copiate e incollate lo stile di livello delle scritte del logo in modo da avere questo:

Adesso prendete la selezione rettangolare. Tenendo premuto ctrl cliccate sul livello della forma in modo da selezionarla (la parte a sinistra). Andate su Select -> Modify -> Contract ovvero Selezione -> Modifica -> Contrai e dategli un valore di 5px.
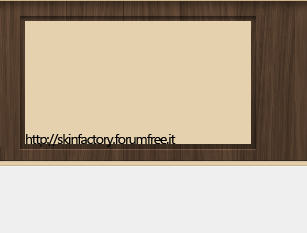
Create un nuovo livello e riempitelo di un colore qualunque o pių semplicemente il crema.

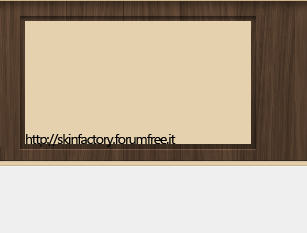
Adesso con lo strumento selezione rettangolare selezionate un pezzo di sotto di circa 15px e cancellate in modo da avere il rettangolo pių basso:

In quello spazio ci starā la descrizione della skin nello slider e a fianco alcuni bottoni di scorrimento o numerini. Inserite intanto il testo della descrizione. Per i pallini create delle piccole sfere, 4, del colore che preferite e incollate lo stile di livello del logo:

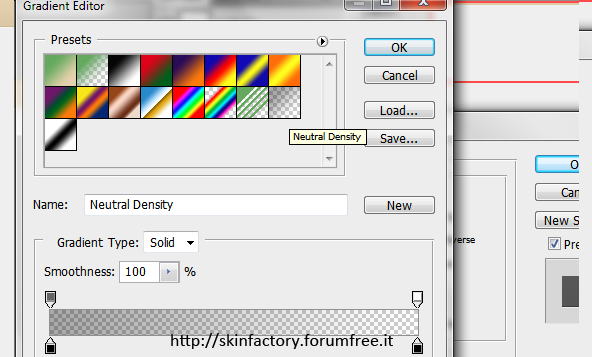
Il primo bottoncino ha semplicemente la sfumatura impostata su Reverse o Inverti in modo da cambiarne lo stile. Adesso prendete lo strumento forma ->Custom Shape e selezionate questa forma:

Create una freccia di un colore qualunque piuttosto grossa sul lato destro e incollate lo stile di livello del logo. Duplicate il livello e fate Edit->Transform->Flip Horizontal o Modifica->Trasforma->Ruota orizzontale. Spostate questa freccia sul lato sinistro e sistemate entrambe come preferite.
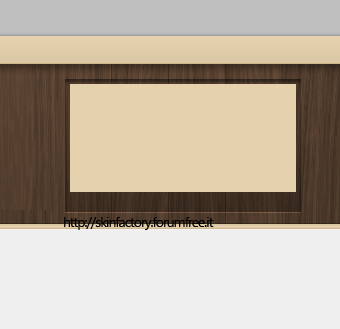
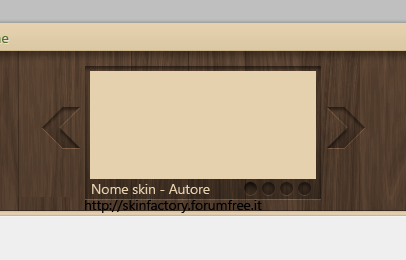
Nel mio disegno ci sarebbero delle clips e altre immagini tipo foto, ma probabilmente un paio di slider fanno pių comodo, quindi mi limito a duplicare il gruppo e a spostarlo in modo da averne 2.
Per la parte Header č tutto, alla prossima vedremo come fare il resto!
Edited by Juunanagou - 28/2/2012, 19:03
|
|
|
| .
|
-
|
| .
|
|
|
|
Bellissimo tutorial, mi metto al lavoro seguendo tutti e 3 i tutorial 
|
|
|
| .
|
-
|
| .
|
|
|
| |
Mi fa piacere, spero piaccia anche il prossimo XD
|
|
|
| .
|
2 replies since 28/2/2012, 18:47 1335 views
.
 e impostiamo style: Fixed size
e impostiamo style: Fixed size  width a 1024px e height 28px.
width a 1024px e height 28px.


















 e create un rettangolo di un colore qualsiasi. Alla fine, visto che il riempimento sarā messo a 0% non importa di che colore lo fate. Fatelo perō piuttosto grande ma che non sfori sul menų o sul divisore sotto l'header.
e create un rettangolo di un colore qualsiasi. Alla fine, visto che il riempimento sarā messo a 0% non importa di che colore lo fate. Fatelo perō piuttosto grande ma che non sfori sul menų o sul divisore sotto l'header.




 .
.



