-
Katyna.
User deleted

Guida alla modifica di colori e Stilia cura dello Skin Factory.
Questa Guida, o meglio tutorial, è stata creata per gli utenti dello Skin Factory che abbiano il desiderio di imparare a creare una Skin: si inizierà da Alcune definizioni generali per darvi una base di appoggio, passerete per delle immagini con chiarito dove si colloca ogni selettore, e concluderete con un codice css Guida , che potrete modificare(con i dovuti credits)per esercitarvi nella creazione della vostra prima skin .
Se, eventualmente, nasceranno problemi, incomprensioni o domande di ogni sorta, vi prego di consultare le FAQs o richiedete aiuto nella sezione Support. Alcune definizioni: Vi serviranno per leggere e comprendere le parti essenziali di un codice Css di una Skin, è essenziale imparare questi appunti, ovvero le basi per la creazione di una Skin.
Alcune definizioni: Vi serviranno per leggere e comprendere le parti essenziali di un codice Css di una Skin, è essenziale imparare questi appunti, ovvero le basi per la creazione di una Skin.
Le unità di misura
Le unità di misura che si possono utilizzare sono:- in: inches [pollici] ;
- em: lunghezza lettera m ;
- ex: altezza carattere x ;
- pt: points[punti] ;
- pc: pica;
- px: pixel;
La misura consigliata e più utilizzata sono i pixel.
Prendiamo come esempio questa parte del codice:CITAZIONE.mback {background-image: url(immagine); height: 25px}Height è un attributo che dichiara l'altezza mentre width la larghezza e nel nostro caso l'immagine sarà alta 25 px.
Si raccomanda di mettere le misure reali dell'immagine per evitare di visualizzarla tagiata/ripetuta.
A proposito del Testo
La proprietà Text-align descrive come viene allineato il testo, può essere:
left: allineamento a sinistra;
right:allineamento a destra;center:scritta centrata;
justify: giustifica il testo.
Per esempio in questo pezzo di codice:CITAZIONE.mtitle {color: #FFF; font-size: 10px; font-weight: bold; letter-spacing: -px; padding-top: 4px; text-align: center; word-spacing: -px}Il testo nell'.mtitle verrà visualizzato al centro.
Letter-spacing specifica la distanza tra i caratteri del testo, si utilizza la misura del px.
Word-spacing specifica la distanza tra le parole del testo ( è dipendente da letter-spacing), si utilizza la misura del px.
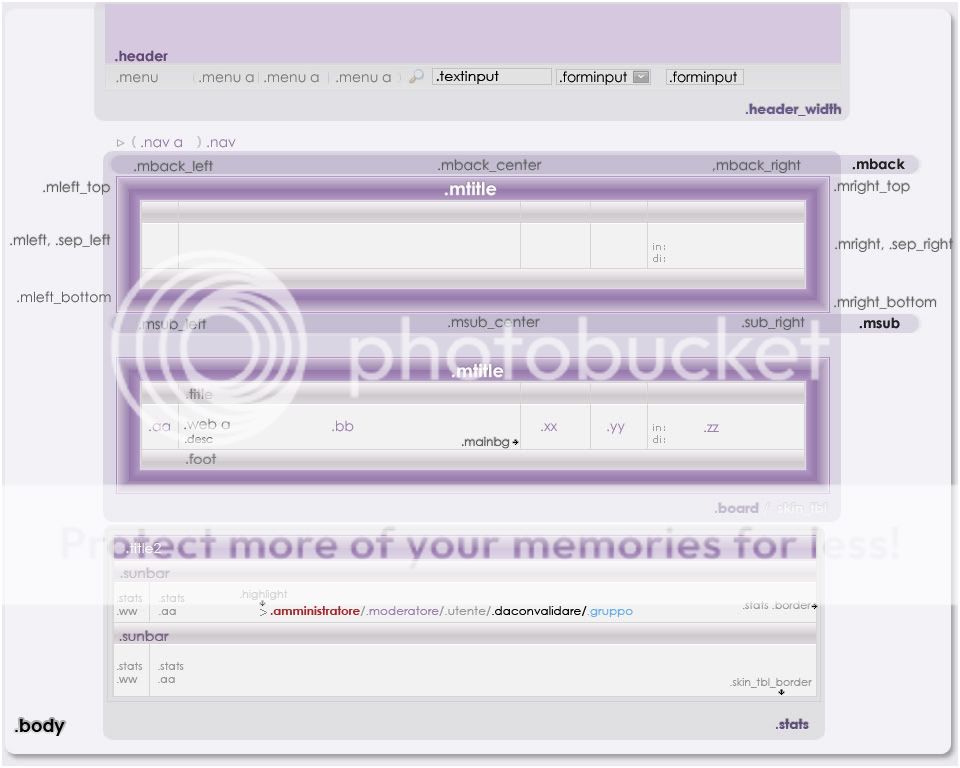
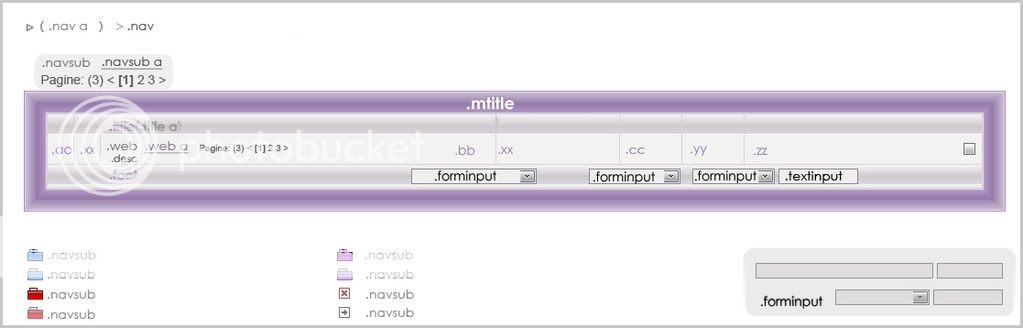
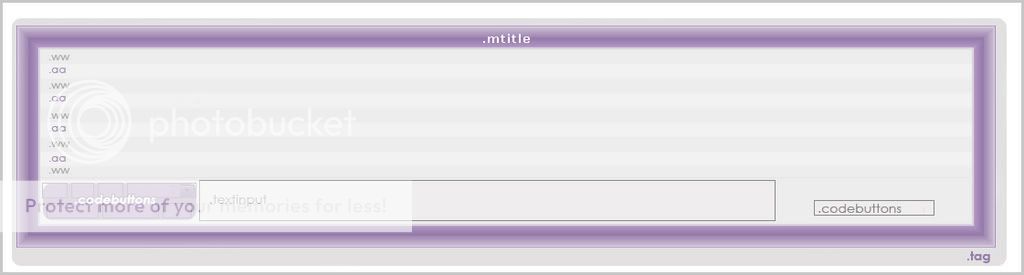
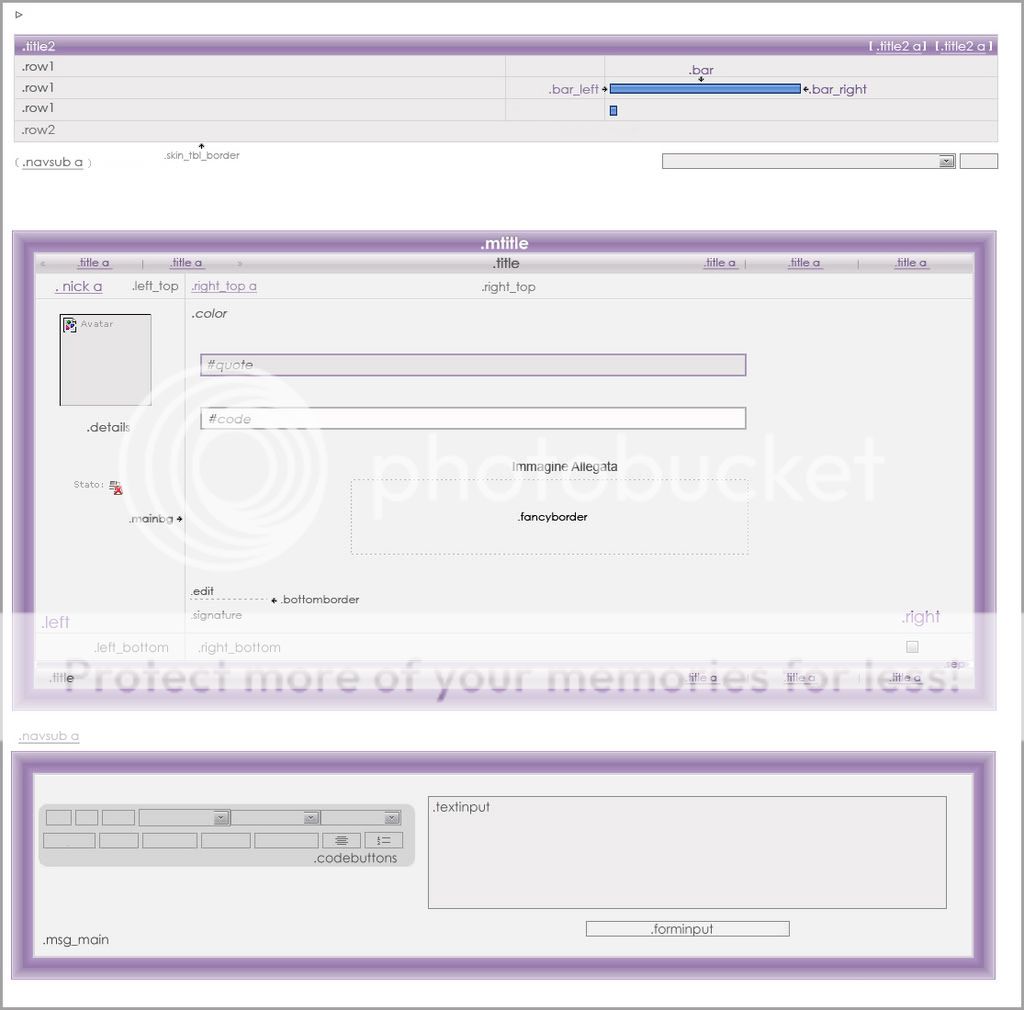
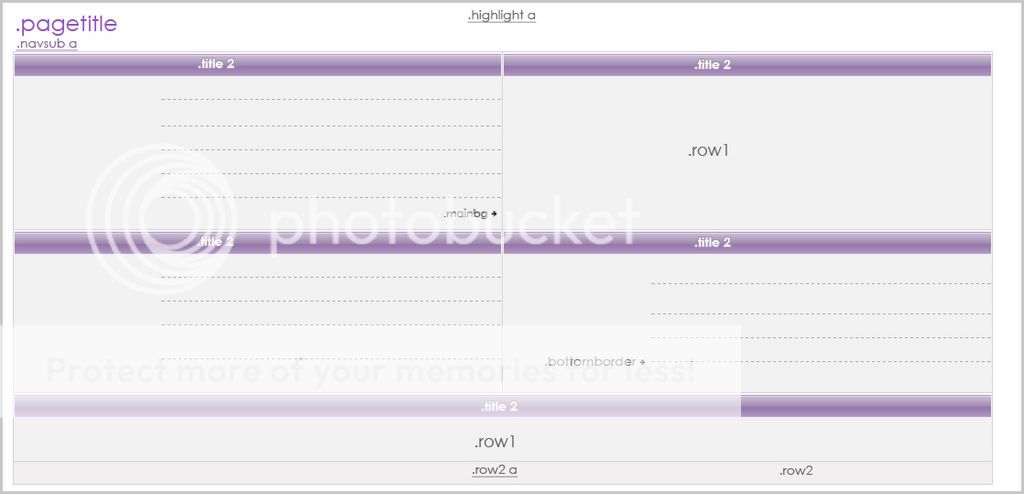
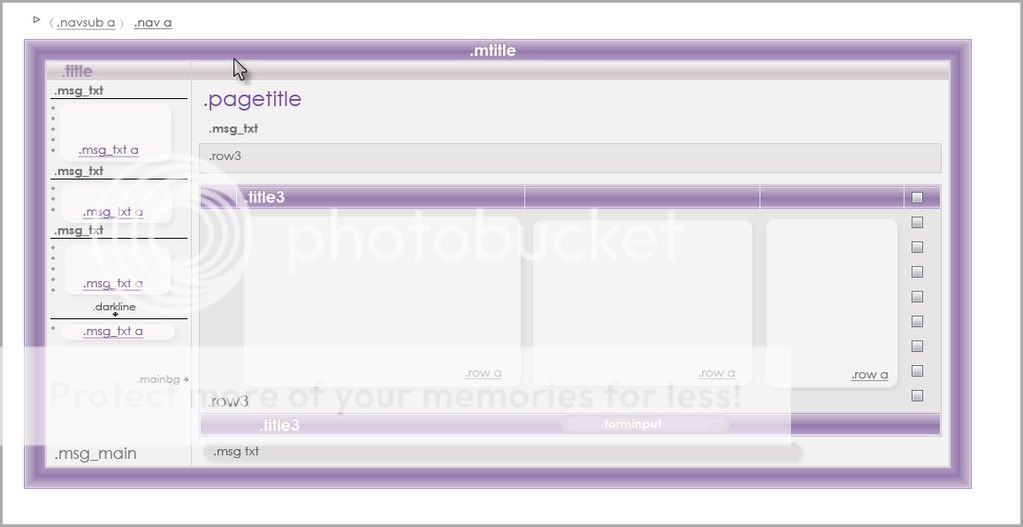
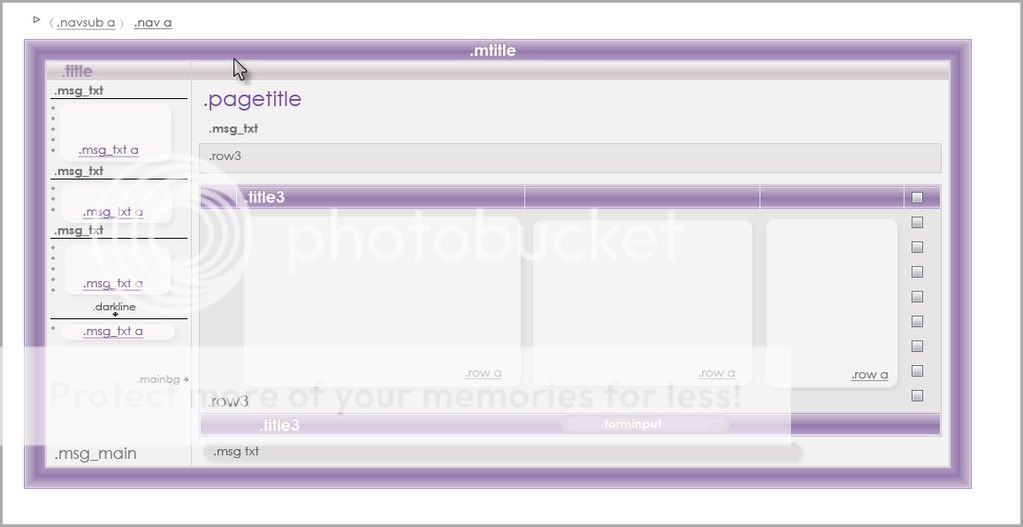
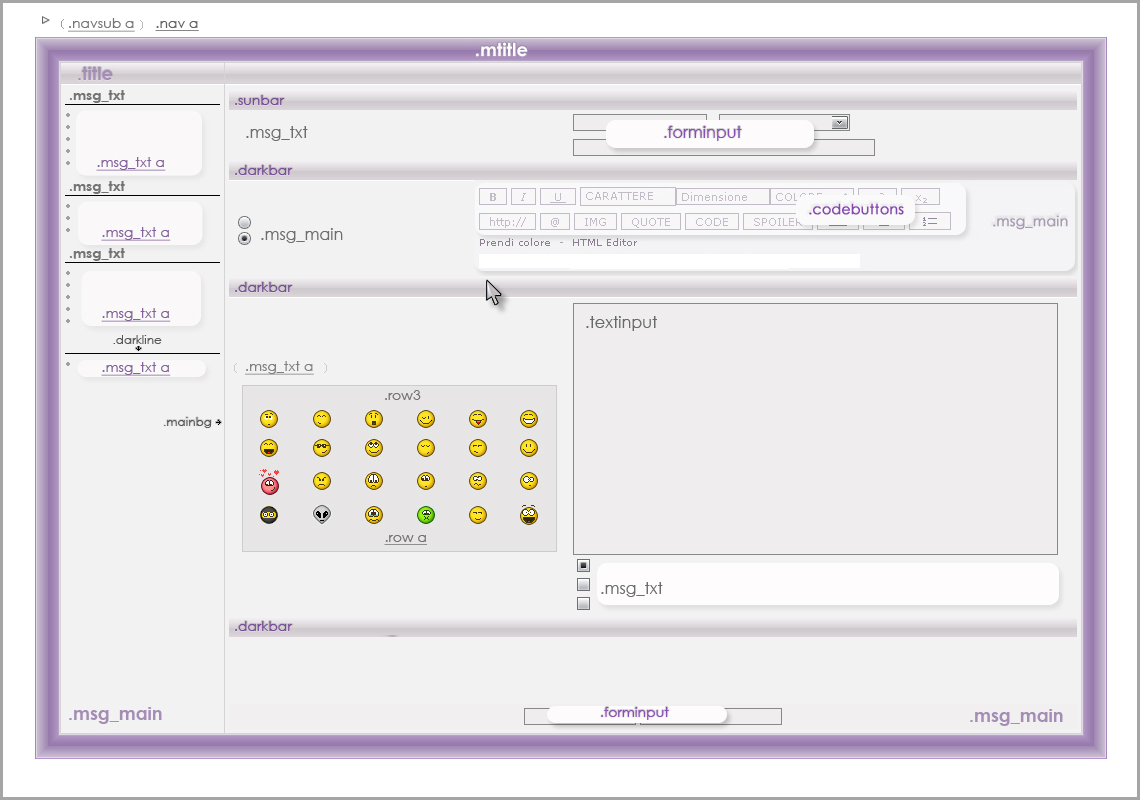
Si consiglia di leggere le FAQs prima di iniziare con il seguente passo. Immagini Guidate modifica Colori e Stili: Da queste immagini dovreste risalire a ogni selettore presente nel vostro codice Css.
Immagini Guidate modifica Colori e Stili: Da queste immagini dovreste risalire a ogni selettore presente nel vostro codice Css.- 1 ~ Home
- 2 ~ Sezione
- 3 ~ Tag
- 4 ~ Discussione
- 5 ~ Profilo
- 6 ~ Messenger
- 7 ~ Messenger Post
- 8 ~ Risposta MP
- 9 ~ Risposta Post
HOME 
SEZIONE
TAG
DISCUSSIONE
PROFILO
MESSENGER
MESSENGER POST
RISPOSTA MP
RISPOSTA POST
Created by Katyna (Special Thanks Kira) Do not copy (or steal) without author's permission. CODICE CSS Guida: Un codice di semplice lettura per esercitarvi dopo le conoscenze che avete acquisito da questo Tutorial. In aiuto avrete le immagine sopra visibili.
CODICE CSS Guida: Un codice di semplice lettura per esercitarvi dopo le conoscenze che avete acquisito da questo Tutorial. In aiuto avrete le immagine sopra visibili.
E' obbligatorio inserire Credits prima dell'utilizzo del codice. Basterà inserire Code by Katyna of the Skin Factory o eventualmente inserire il seguente codice in Gestione codice HTML:CODICE<p><div style="background-color:#F7F6F5;border: 2px solid #C0C0C0;font:9pt"><font color=#EC855D>Css Code by<a href=http://skx.forumfree.net/?act=Profile&MID=400969"><b>©Katyna</b></font></a> of the <a href=http://skinfactory.forumfree.net/><b>Skin Factory</b></font></div>CODICEbody {background-position: center; background-color: #FFF; font-family: verdana, tahoma, arial; font-size: 8pt; color: #BBBBBB}
table, div {font-family: verdana, tahoma, arial; font-size: 7.5pt; color: #A09F9F}
a:link, a:visited {text-decoration: none; color: #888888}
a:hover {color: #949393}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 9pt}
/* DIMENSIONI F0RUM */
.header_width, .skin_tbl_width, .skin_tbl {width: 85%}
.stats .border {width: 85%}
/* C0L0RI LISTA UTENTI ATTIVI */
.amministratore {color: #F98C67; font-weight: bold}
.moderatore {color: #FABDA9; font-weight: bold} .utente {color: #AAAAAA}
.daconvalidare {}
.gruppo1 {color: #B980FF; font-weight: bold}
.gruppo2 {color: #80A9FF; font-weight: bold}
.gruppo3 {color: #95DDFF; font-weight: bold}
.gruppo4 {color: #9FEF50; font-weight: bold}
.gruppo5 {color: #FFF000; font-weight: bold}
.gruppo6 {color: #FFB56A; font-weight: bold}
/* BARRA ATT0RN0 AL F0RUM */
.mback {height: 25px; background-image: url(http://katyna.altervista.org/_altervista_ht/Acqua/mtitle.gif); background-repeat: repeat-x}
.mtitle {padding-top: 4px; text-align: center; letter-spacing: 1px; word-spacing: 2px; font-weight: bold; font-size: 10pt; color: #FFF}
.mleft_top {width: 25px; background-image: url(http://katyna.altervista.org/_altervista_ht/Acqua/mleft.gif); background-position: top right; background-repeat: no-repeat} .mback_left {width: 25px; background-image: url(http://katyna.altervista.org/_altervista_ht/Acqua/mtitle.gif); background-position: left; background-repeat: no-repeat}
.mleft, .sep_left {width: 25px; background-image: url(http://katyna.altervista.org/_altervista_ht/Acqua/left.gif); background-position: right; background-repeat: repeat-y}
.mleft_bottom {width: 25px; background-image: url(http://katyna.altervista.org/_altervista_ht/Acqua/msubleft.gif); background-position: top right; background-repeat: no-repeat}
.mright_top {width: 25px; background-image: url(http://katyna.altervista.org/_altervista_ht/Acqua/mright.gif); background-position: top left; background-repeat: no-repeat}
.mback_right {width: 25px; background-image: url(http://katyna.altervista.org/_altervista_ht/Acqua/mtitle.gif); background-position: right; background-repeat: no-repeat}
.mright, .sep_right {width: 25px; background-image: url(http://katyna.altervista.org/_altervista_ht/Acqua/right.gif); background-position: left; background-repeat: repeat-y}
.mright_bottom {width: 25px; background-image: url(http://katyna.altervista.org/_altervista_ht/Acqua/msubright.gif); background-position: top left; background-repeat: no-repeat}
.msub {height: 25px; background-image: url(http://katyna.altervista.org/_altervista_ht/Acqua/msub.gif); background-position: top; background-repeat: repeat-x}
/* BARRA UTENTE */
.menu {height: 28px; background-image: url(http://katyna.altervista.org/_altervista_ht/Skin/t3_copia.gif); border: 1px solid #D5D4D4}
.menu a:link, .menu a:visited {color: #888888}
.menu a:hover {color: #929191; text-decoration: none}
.menu .highlight {color: #000; font-weight: 700}
/* SEZI0NI F0RUM */
.mainbg {background-color: #D5D4D4}
.title {height: 18px; background-color: #CBC9C9; color: #888888; background-image: url(http://katyna.altervista.org/_altervista_ht/Acqua/title.gif)}
.foot {height: 18px; background-color: #CBC9C9; color: #888888; background-image: url(http://katyna.altervista.org/_altervista_ht/Acqua/title.gif)}
.title a:link, .title a:visited, .foot a:link, .foot a:visited {font-weight: bold; color: #888888}
.title a:hover, .foot a:hover {color: #888888; text-decoration: underline}
.aa {background-color: #F2F2F2}
.bb {background-color: #F2F2F2}
.cc {background-color: #F2F2F2}
.xx {background-color: #F2F2F2}
.yy {background-color: #F2F2F2}
.zz {background-color: #F2F2F2}
.ww {background-color: #EDEDED}
.web {font-size: 10pt; line-height: 150%}
.web a:link, .web a:visited {color: #888888}
.web a:hover {color: #9E9C9C; text-decoration: underline}
.desc {font-size: 10px; color: #888888}
/* STATISTICHE */
.skin_tbl_border {background-color: #BFBFBF}
.stats .border {border: 1px solid #C0C0C0; background-color: transparent}
.stats .title2, .stats .sunbar {text-align: left}
.stats .title2 {height: 25px; background-image: url(http://katyna.altervista.org/_altervista_ht/Acqua/mtitle.gif); background-repeat: repeat-x; background-color: #CBC9C9; color: #FFF}
.stats .aa {background-color: #F2F2F2}
.stats .ww {background-color: #F2F2F2}
.highlight {color: #888888; font-weight: bold}
.sunbar {height: 18px; background-color: #CBC9C9; color: #888888; background-image: url(http://katyna.altervista.org/_altervista_ht/Acqua/title.gif)}
/* LINK M0D */
.highlight a:link, .highlight a:visited {color: #888888; font-weight: normal}
.highlight a:hover {text-decoration: line-through; color: #9E9C9C}
/* DISCUSSI0NE */
.left_top, .right_top {background-color: #F2F2F2}
.left_bottom, .right_bottom {background-color: #F2F2F2}
.left_top .td, .right_top .td, .nick a:link, .nick a:visited, .right_top * a:link, .right_top * a:visited, .left_bottom .td, .right_bottom .td, .right_bottom * a:link, .right_bottom * a:visited {font-weight: bold; color: #AAAAAA}
.nick a:hover, .right_top * a:hover, .right_bottom * a:hover {color: #AAAAAA}
.sep {height: 7px}
.left, .right {color: #CCCCCC; background-color: #F2F2F2; border-top: 1px solid #FFFFFF}
.nick a:link, .nick a:visited {text-decoration: none; color: #888888; font-size: 12px; font-weight: bold; padding-bottom: 2px}
.nick {font-size: 12px; color: red; padding-bottom: 2px}
#quote {border: 1px solid #CCC; font-family: verdana, arial; font-size: 11px; color: #888888; background-color: #F0F0F0; padding-left: 5px; padding-right: 5px}
#code {border: 1px solid #CCC; font-family: tahoma, arial; font-size: 11px; color: #888888; background-color: #F0F0F0; padding-left: 5px; padding-right: 5px}
.color {font-size: 9.5pt; line-height: 150%}
.color a:link, .color a:visited {color: #AAAAAA}
.color a:hover {text-decoration: underline; color: #BBBBBB}
hr {color: #AAAAAA}
.fancyborder {background-color: #BBBBBB; border: 1px dashed #AAAAAA}
.edit {color: #F98C67; font-size: 9px; font-style: italic; text-decoration: underline}
.bottomborder {border-bottom: 1px dashed #AAAAAA}
.signature {font-size: 7.5pt; color: #F98C67; line-height: 150%}
/* MESSENGER */
.msg_main {background-color: #F2F2F2; color: #898888; border-top: 1px solid #FFFFFF}
.msg_txt a:link, .msg_txt a:visited {color: #7B7A7A}
.msg_txt a:hover {color: #6F528C; text-decoration: underline}
.row1 {background-color: #ECECEC}
.row2 {background-color: #F1F0F0}
.row3 {background-color: #E7E6E6}
.row3 {border: 1px solid #CCCCCC}
.title3 {height: 20px; font-weight: bold; background-image: url(http://katyna.altervista.org/_altervista_ht/Acqua/mtitle.gif); background-color: #CCCCCC; color: #FFF}
.msg txt {color: #767676}
.details {color: #727070; font-size: 10px; font-size: 7.5pt}
.info {padding-left: 1px; padding-right: 1px; background-color: #EFEFEF; color: #BBBBBB; border: 1px solid #CCCCCC}
.alert {padding-left: 1px; padding-right: 1px; background-color: #EFEFEF; color: #BBBBBB; border: 1px solid #CCCCCC}
.darkbar {height: 18px; background-color: #CBC9C9; color: #888888; background-image: url(http://katyna.altervista.org/_altervista_ht/Acqua/title.gif)}
/* PR0FIL0 UTENTI */
.pagetitle {color: #7A4A9C; font-size: 18px; font-weight: bold; letter-spacing: -1px; line-height: 120%}
.title2 {height: 20px; font-weight: bold; background-image: url(http://katyna.altervista.org/_altervista_ht/Acqua/mtitle.gif); background-color: #CCCCCC; color: #FFF}
.title2 a:link, .title2 a:visited {font-weight: bold; color: #FFF; text-decoration: underline}
.title2 a:hover {color: #BBBBBB}
.profile .row1 {background-image: none; background-color: #F2F2F2; border-top: 1px solid #FFFFFF}
/* INPUT */
.textinput, .codebuttons, .forminput, .input {background-color: #EFEEEE; border: 1px solid #888888; color: #888888; font-size: 8pt; font-family: verdana, helvetica, sans-serif; vertical-align: middle}. -
. Always ..
User deleted
Le so creare,ma comunque è un bel tutorial molto ben sviluppato sisi!
Brava!. -
SimPatrick.
User deleted
Fantastico!! . -
»Kitty..
User deleted
Bellissimoo!! Domani (se dopo 4 interrogazioni sono ancora viva) lo provo sicuramente!!! . -
• Evil ~ Phoenix •.
User deleted
me lo devo studiare per bene *-* . -
.Dangerous.
User deleted
Veramente ben strutturato e molto chiaro. Complimenti.  .
. -
.
Complimenti  .
. -
.
Molto bella e davvero ben fatta ^^
Grazie!. -
Whas.
User deleted
Bella guida, avete superato quella dello skin lab. . -
nicknamelenigmista.
User deleted
stupenda CITAZIONEBella guida, avete superato quella dello skin lab.
zizi. -
§virgil§.
User deleted
A dir poco meraviglioso... come anche tutti gli altri vostri tutorial ^^ . -
Davy-Filth.
User deleted
per chi e agli inizi e proprio utile . -
† missVampire..
User deleted
bella guida ** proverò a fare una skin!! . -
.
posso fare una piccola domanda?
in alcuni forum, dalla parte dove va la firma, ovvero nella parte più bassa di ogni post, alcuni mettono delle scritte °° come fanno? cioè fanno un quadratino e ci scrivono quello che ci devono scrivere, salvano in jpg o quel che sia e poi? come lo inseriscono? °_° mi interessava perchè è un effetto carino che vorrei usare ma nn so minimamente dove mettere le mani XD se qualcuno lo sa sarebbe la mia salvezza più grande **. -
Sunako87.
User deleted
*___* stupendo questo tutorial *__* mi serviva proprio una guida dettagliata grazieeeeeeee complimenti ^^ .
Guida alla Modifica di Colori e Stili[ Skinning ] Come realizzare una Skin in tre passi con il Quirks Layout |






 Web
Web