-
.Arya.
User deleted
Le sezioni e l'interno sezioni
Argomento Correlato: Skinning for Dummies [lezione 2]
Sebbene di primo acchito non possa sembrare, il blocco sezioni è stato quasi del tutto rivisto, nonostante molte delle classi siano rimaste quelle di sempre.Facciamo il punto della situazione
Quali sono dunque le novità? Le novità - sebbene non siano le sole - possono essere divise principalmente in due: il sistema ad elenchi che è un'innovazione molto positiva e la rimozione dei pezzi laterali e inferiori che fino ad ora componevano una parte della barra che accerchiava il blocco.- Il sistema ad elenchi è un qualcosa che va senza dubbio tra i pro della questione. Niente più tabelle statiche, niente più problemi di spazio tra celle e mainbg, maggiore duttilità e maggiore libertà di agire via css sulle singole parti, insomma quanto basta per garantire un bel pollice in su.
- Dall'altra parte c'è la rimozione delle varie parti laterali e inferiori della barra (.mleft, .mright, .msub e compagnia) in quanto ritenute obsolete ai nuovi standard. Un'operazione che seppur poco convincente, viene ampiamente ricompensata dal punto elencato sopra. Questo è anche il motivo per cui è stato deciso di incorporare la barra a questa lezione, in quanto ridotta notevolmente rispetto al vecchio layout.
Ora che abbiamo introdotto le novità principali è lecito proseguire con l'obiettivo vero e proprio della lezione, ovvero spiegare come è composto e cosa essenzialmente è possibile svolgere nel blocco sezioni.Il blocco sezioni e il blocco discussioni
Per una questione di ordine è importante dividere il blocco in due parti: il blocco sezioni, ovvero il cuore vero e proprio delle sezioni, nonché la parte che vedi nella homepage e l'interno sezioni o blocco delle discussioni, che come dice il nome stesso rappresenta ciò che vedi all'interno di una sezione ovvero dove ci sono i topics, le eventuali sottosezioni e le opzioni di moderazione. Questo perché entrambi possiedono la stessa struttura e quindi, sostanzialmente, la stessa base css... con qualche piccola aggiunta da una parte o dall'altra.
Cosa da tenere bene a mente è la possibilità di distinguere le due parti a livello di codice; infatti tutti i selettori accompagnati da .board agiscono solamente sul blocco sezioni, tutti i selettori accompagnati da .forum agiscono solamente nel blocco delle discussioni, mentre tutti i selettori senza l'accompagnamento agiscono su entrambi le parti, ma con meno *peso*.La struttura
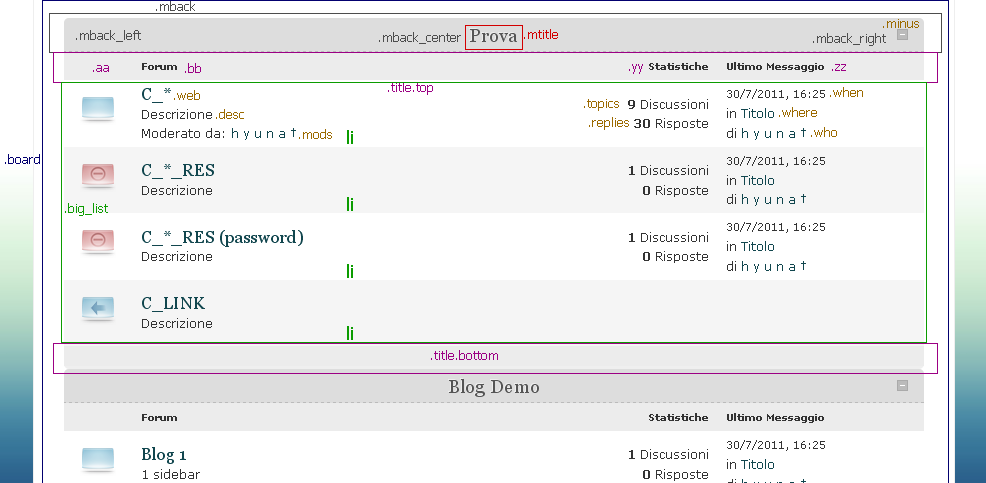
Dall'alto verso il basso, possiamo dividere il tutto in parti distinte:La barra
La parte grafica che sta al vertice del nostro blocco. Possiamo riconoscerla con il selettore .mback, diviso a sua volta in .mback_left, .mback_center, .mback_right (sinistra, centro, destra) e .mtitle (il testo). Novità non ce ne sono, tralasciando la rimozione delle altre parti.Il title
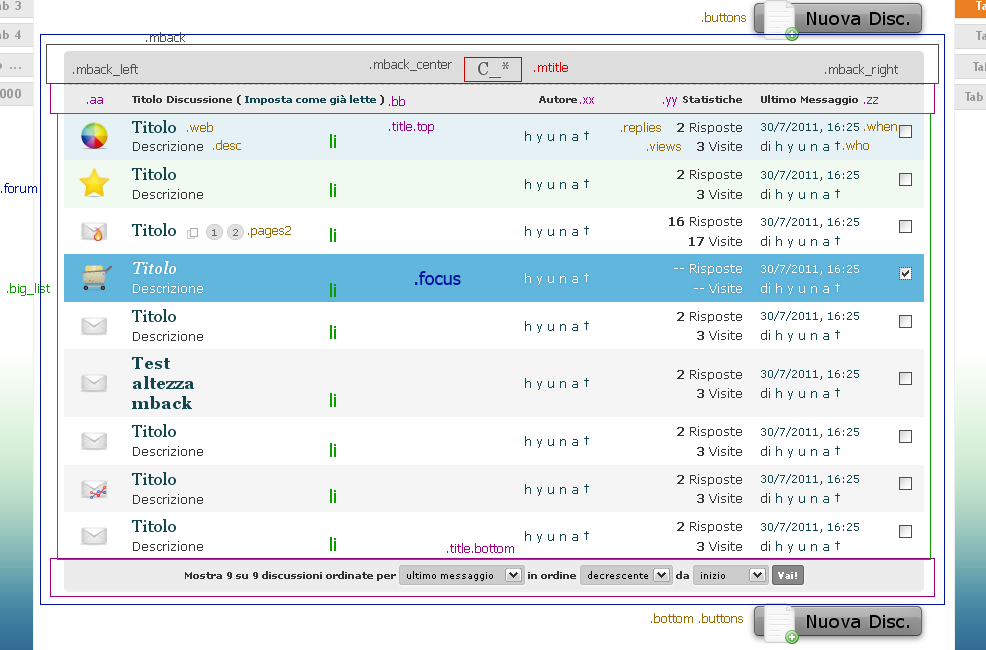
La striscia che vediamo subito sotto e che riporta i titoli delle rispettive colonne di appartenenza: Forum - Statistiche - Ultimo Messaggio nel blocco sezioni e Titolo Discussione ( Imposta come già lette ) - Autore - Statistiche - Ultimo Messaggio nel blocco delle discussioni. Possiamo riconoscerla tramite il selettore .title, finalmente con la possibilità di agire sulle singole parti che lo dividono grazie ai già conosciuti selettori .aa, .bb etc.
Di seguito le singole parti che dividono il .titleCODICE/* SEZIONI */
.board .title .aa {} /* Spazio vuoto nella parte sinistra */
.board .title .bb {} /* Forum */
.board .title .yy {} /* Statistiche */
.board .title .zz {} /* Ultimo Messaggio */
/* INTERNO SEZIONI: DISCUSSIONI */
.forum .title .aa {} /* Spazio vuoto nella parte sinistra */
.forum .title .bb {} /* Titolo Discussione ( Imposta come già lette ) */
.forum .title .xx {} /* Autore */
.forum .title .yy {} /* Statistiche */
.forum .title .zz {} /* Ultimo Messaggio */
Inoltre è possibile distinguere quello superiore (.title.top) da quello inferiore (.title.bottom).La lista
Questa è una novità quasi assoluta perché in un certo senso la si può definire un "rimpiazzo" del vecchio mainbg, che comunque è ancora presente nelle tabelle. La lista in pratica comprende TUTTO il blocco sezioni/discussioni ad esclusione della barra, dove al suo interno ci stanno le varie liste (righe) delle sezioni/topics. Identifichiamo quindi la lista con il selettore .big_list.Le righe di sezione / di topic
Come nel vecchio layout è possibile selezionare le righe delle sezioni servendosi dei vari .aa, .bb etc. , ma sconsiglio caldamente di farlo se non per modifiche alle specifiche celle (come per il .title in pratica). Per selezionare le intere righe ci serviremo invece del selettore .big_list > * che letteralmente indica tutti i diretti figli di .big_list, ovvero tutti i <li> in esso contenuto... in pratica le righe sezione/topic.CODICE/* SEZIONI */
.board .big_list > * {background: #HEX none repeat-x top}
/* INTERNO SEZIONI: DISCUSSIONI */
.forum .big_list > * {background: #HEX none repeat-x top}Righe di sezione a seconda dello stato
Nel blocco sezioni è possibile modificare le righe a seconda se le rispettive sezioni a cui sono assegnate sono ON, OFF o LOCK (accese, spente o chiuse). È sufficiente seguire una semplice regola: li.stato, dove al posto di "stato" ci vanno i vari on, off o lock. Di seguito le varianti:CODICE/* SEZIONI */
.board li.on {}
.board li.on_res {}
.board li.off {}
.board li.off_res {}
.board li.lock {}
per correttezza si specifica .board salvo evitare fraintendimenti.Righe di topic a seconda dello stato e del tipo
Stessa utilità ripercossa però nell'interno sezione, dove abbiamo i topics. Non solo possiamo individuare le varie discussioni per stato (accese, spente o calde), ma anche per tipo: se sono sondaggi, importanti o annunci.CODICE/* INTERNO SEZIONI: DISCUSSIONI */
.forum li.annuncio {}
.forum li.importante {}
.forum li.sondaggio {}
.forum li.spostata {}
.forum li.on {}
.forum li.off {}
...Righe di sezione a seconda dell'ID
È anche possibile individuare le singole sezioni in base al loro ID. Prendendo come esempio questa sezione: https://skinfactory.forumfree.it/?f=9851389 l'id è la corrispondente parte numerica 9851389, preceduta da "f". Quindi nel codice sarà:CODICE/* SEZIONI */
#f9851389 {}Righe di topic in base all'ordine
Nel blocco delle discussioni è possibile identificare le singole righe di topic in base al loro ordine effettivo dall'alto verso il basso. Per farlo è sufficiente specificare una cifra da 1 a 9 preceduta da #t.CODICE/* INTERNO SEZIONI: DISCUSSIONI */
#t1, #t2 {}
#t9 {}Parte inferiore
Abbiamo anche la possibilità di gestire la parte inferiore del nostro blocco, una sorta di foot per intenderci. Possiamo identificarlo con .title.bottom e non è accompagnato da altre parti come succedeva con l'msub.CODICE/* SEZIONI */
.board .title.bottom {}
/* INTERNO SEZIONI: DISCUSSIONI */
.forum .title.bottom {}Lo sfondo ultimo
Possiamo identificarlo con .skin_tbl ed esso è compreso sia nelle sezioni, sia nella tagboard, sia nelle statistiche (praticamente dappertutto) e rappresenta una sorta di sfondo sotto a tutto. È necessario per fissare una dimensione width al blocco e per effetti background. Esiste anche un altro selettore di sfondo ultimo che forse conoscerai, .mainbg che però non comprende la barra .mback, al contrario di .skin_tbl .I dettagli
Per maggiore chiarezza preferisco elencare i dettagli più importanti in maniera semantica, caso per caso:
.minus / .plus identificano il quadratino + o - da inserire opzionalmente sulla barra;
.web identifica il solito titolo delle sezioni e dei topics;
.desc identifica la descrizione delle sezioni e dei topics;
.mods identifica la stringa di "Moderato da: nome moderatori";
.subs identifica la stringa di "Sottosezioni: nome sottosezioni";
.focus identifica le singole righe delle discussioni quando il quadratino checkbox (abilitato ai moderatori) è spuntato. Necessita di !important nella maggior parte dei valori;
.pages identifica il numero delle pagine del blocco discussioni, poco sopra la barra;
.pages2 identifica i numeri delle pagine affianco ad un topic (da non confondere con quelli dentro il topic);
.buttons identifica il bottone " Nuova disc. ";
.bottom .buttons identifica il bottone " Nuova disc. ", quello sotto;
.topics identifica il numero delle discussioni, nella colonna "Discussioni";
.replies identifica il numero delle risposte, nella colonna "Discussioni";
.views identifica il numero delle visite per ogni topic, nella colonna "Statistiche";
.when identifica data e ora sulle righe della colonna "Ultimo messaggio";
.where identifica la riga con la discussioni in cui è stato risposto, appena sotto a .when;
.who identifica la riga con l'autore dell'ultima risposta, appena sotto a .where.Nota: nel menu utente la pagina relativa all'opzione "Discussioni" presenta lo stesso aspetto dell'interno sezioni, con la sola aggiunta della classe .navsub che identifica le righe con il numero delle pagine sopra (.navsub.top) e sotto (.navsub.bottom).Altre novità
Per concludere cito altre due novità riguardanti il pannello di Amministrazione e di Moderazione. Nel nuovo layout l'Amministrazione non è più un link su calce poco sopra la barra e la Moderazione non è più un input a tendina, entrambi sono stati infatti incorporati nel menu dropdown sopra il forum.
Ecco delle immagini che riassumono gli elementi del blocco sezione e discussioni:Lezione Precedente - Lezione Successiva
Edited by .|Ye|. - 1/9/2011, 13:52. -
Red_dragon8.
User deleted
Scusate la domanda!Io sto cercando di creare una skin, prendendo come base la Skin base del nuovo Layout!...Se date un occhiata noterete che nell'elenco delle sezioni, ci sono quelle più scure, modificabili da /* RIGHE di COLORE ALTERNATO */ tramite .big_list > * {background: #COLORE PREFERITO} mentre la riga sottostante e/o superiore da dove la modifico???...Grazie anticipatamente! . -
.
posta il codice che usi . -
Red_dragon8.
User deleted
/* RIGHE di COLORE ALTERNATO */
.list > *, table.mainbg tr, .profile .skin_tbl {background: ##F5F5F5}
.list > *:nth-child(even), table.mainbg tr:nth-child(even) {background: #FFF}
.big_list > * {background: #E4E4E4}
.big_list > *:nth-child(even) {background: #F5F5F5}
.big_list > *:hover {background: #9CCA51}
.big_list > *:nth-child(even):hover {background: #F5F5E4}
.board .off .aa, .board .off img {opacity: .8}
.board .off:hover .aa, .board .off:hover img {opacity: 1}. -
./* RIGHE di COLORE ALTERNATO */
.list > *, table.mainbg tr, .profile .skin_tbl {background: ##F5F5F5}
.list > *:nth-child(even), table.mainbg tr:nth-child(even) {background: #FFF}
.big_list > * {background: #E4E4E4}
.big_list > *:nth-child(even) {background: #F5F5F5}
.big_list > *:hover {background: #9CCA51}
.big_list > *:nth-child(even):hover {background: #F5F5E4}
.board .off .aa, .board .off img {opacity: .8}
.board .off:hover .aa, .board .off:hover img {opacity: 1}
.big_list > * modifichi la I, III, V... riga
.big_list > *:nth-child(even) modifichi la II, IV, VI... riga. -
Red_dragon8.
User deleted
Scusami ma non ho capito bene!Di .big_list > io ho solo quello che ti ho postato e basta!Al momento ho modificato le parti che ti evidenzio
/* RIGHE di COLORE ALTERNATO */
.list > *, table.mainbg tr, .profile .skin_tbl {background: ##F5F5F5}
.list > *:nth-child(even), table.mainbg tr:nth-child(even) {background: #FFF}
.big_list > * {background: #E4E4E4}
.big_list > *:nth-child(even) {background: #F5F5F5}
.big_list > *:hover {background: #9CCA51}
.big_list > *:nth-child(even):hover {background: #F5F5E4}
.board .off .aa, .board .off img {opacity: .8}
.board .off:hover .aa, .board .off:hover img {opacity: 1}
Modificando la prima riga ho cambiato lo sfondo,modificando la seconda riga ho cambiato la colorazione di quando ci passo sopra col mouse!Se vuoi controlla in questo forum QUI, per capire meglio quello che voglio cambiare!. -
.Scusami ma non ho capito bene!Di .big_list > io ho solo quello che ti ho postato e basta!Al momento ho modificato le parti che ti evidenzio
/* RIGHE di COLORE ALTERNATO */
.list > *, table.mainbg tr, .profile .skin_tbl {background: ##F5F5F5}
.list > *:nth-child(even), table.mainbg tr:nth-child(even) {background: #FFF}
.big_list > * {background: #E4E4E4}
.big_list > *:nth-child(even) {background: #F5F5F5}
.big_list > *:hover {background: #9CCA51}
.big_list > *:nth-child(even):hover {background: #F5F5E4}
.board .off .aa, .board .off img {opacity: .8}
.board .off:hover .aa, .board .off:hover img {opacity: 1}
Modificando la prima riga ho cambiato lo sfondo,modificando la seconda riga ho cambiato la colorazione di quando ci passo sopra col mouse!Se vuoi controlla in questo forum QUI, per capire meglio quello che voglio cambiare!
guarda attentamente cosa ti ho scritto sopra, ti ho detto di modificare
.big_list > * {background: #E4E4E4}
.big_list > *:nth-child(even) {background: #F5F5F5}
modificando la pseudo classe :hover di .big_list > * modifichi il colore al passaggio del mouse, mentre per modificare le righe alternate devi modificare la pseudo classe :nth-chil(even). -
Red_dragon8.
User deleted
Grazie mille e perdonami!Avevo capito male,infatti cercavo .big_list > I .big_list >II in colori e stili e non li trovavo!Comunque grazie ancora gentilissimo! . -
[MAS]VirgilDevil.
User deleted
Io riscontro un problemino riguardante .mtitle all'interno delle disussioni...!! Praticamnete se scrivo il titolo più la descrizionie questi si dividono e una parte della scritta mi risulta fuori dalla barra e non riesco a sistemare la cosa... Vorrei che la scritta si posizioni di lungo all'interno della barra... . -
.|Ye|..
User deleted
intendi che la descrizione va a capo? comunque c'è un selettore anche per la descrizione, che è .mdesc . -
[MAS]VirgilDevil.
User deleted
intendi che la descrizione va a capo? comunque c'è un selettore anche per la descrizione, che è .mdesc
Si la descrizione va a capo e quindi il titolo si sposta fuori dalla barra trascinandomi una parte di backgraund al di sopra della barra stessa.. Ho provato dando diversi comandi ma la cosa non si risolve...!! Al momento ho sistemato dando una misura minore a .topic .mdesc ma in tutti i casi se descrizione e titolo sono relativamente lunghi il problema si ripete.... -
.|Ye|..
User deleted
se il titolo è troppo lungo è normale che vada a capo perché supera la capienza di .mback_center, ma considerando che la tua barra è abbastanza lunga dovrebbe capitare raramente! per il fatto del background è per via di questa istruzione: CITAZIONE.skin_tbl {background-color: #8F8F8F; margin-bottom: 15px}
per risolvere o levi l'istruzione rossa e l'assegni a .mainbg o inserisci questoCITAZIONE#topic .skin_tbl {background-color: transparent}
. -
[MAS]VirgilDevil.
User deleted
se il titolo è troppo lungo è normale che vada a capo perché supera la capienza di .mback_center, ma considerando che la tua barra è abbastanza lunga dovrebbe capitare raramente! per il fatto del background è per via di questa istruzione:CITAZIONE.skin_tbl {background-color: #8F8F8F; margin-bottom: 15px}
per risolvere o levi l'istruzione rossa e l'assegni a .mainbg o inserisci questoCITAZIONE#topic .skin_tbl {background-color: transparent}
Ok Aggiungo la tua istruzione... Grazie mille per l'aiuto... Tenteremo di inserire titoli e descrizioni troppo lungi per evitare che vada a capo...!. -
key´.
User deleted
Scusate, non riesco a capire perché a volte, quando monto una skin, mi capita che i link rimangono colorati di un colore X una volta cliccati. Soprattutto non riesco a risolvere il problema .-. dove sbaglio? . -
.|Ye|..
User deleted
CODICEa:visited {color: #HEX}
se imposti il colore anche qua sei apposto .
.
Lezione 4Sezioni e interno sezioni |